Kalian lebih suka gambar yang loadingnya kepotong, atau yang udah terlihat semua tapi burem saat membuka gambar di internet? Progressive JPEG adalah sebuah file gambar JPEG yang memiliki karakteristik layer, hal ini membedakannya dengan baseline JPEG. JPEG/JPG (Joint Photographic Expert Group) sendiri merupakan format graphic bitmap paling populer saat ini, mengalahkan berbagai format lain seperti PNG, TIFF, dan bahkan format terbaru WEBP. Hampir semua format foto yang dihasilkan kamera smartphone bereksistensi JPG.
Memang ada kelemahan dalam format JPEG yakni lossless dibanding format besar lain seperti RAW dan TIFF, namun demikian, sama seperti format audio MP3, kesempurnaan kualitas format tidak selalu menjadikannya yang paling populer digunakan di dunia.
Oke Webp emang bagus banget, tapi sejak 2010 sampe sekarang ya perkembangannya gitu-gitu aja, compatibilitynya susah, mo ngedit susah, mo upload ke wordpress aja ditolak, dengan alasan formatnya gak sesuai. Dukungan webp ini masih tanda tanya banget. Dan membuatnya jadi format terbaik untuk web tapi gak populer
Perbedaan Progressive JPEG dan Baseline JPEG
Rata-rata format JPEG yang dibuat bertipe baseline JPEG, yang merupakan format standar JPG, namun demikian dalam penggunaan website dan kaitannya dengan kecepatan loading blog, format progressive JPEG jauh lebih unggul meski memiliki ukuran yang lebih besar dibanding format baseline.
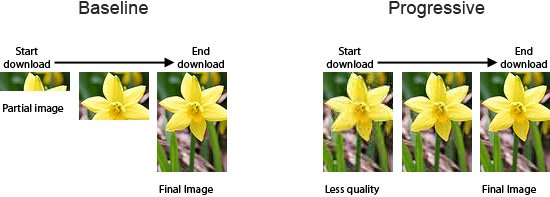
Progressive JPEG memiliki perbedaan cara meloading gambar dibanding baseline JPEG. Hal ini karena dalam format progressive, processor menyimpan sebuah gambar dalam beberapa layer. Dalam proses loading website, browser akan memproses layer pertama hingga terakhir, sebuah gambar akan muncul dengan tampilan pecah, kemudian berangsur-angsur tampak semakin jelas saat terload sempurna.
Versi baseline bertindak sebaliknya. Karena menggunakan satu layer saja, browser tidak memiliki pilihan selain meloadnya dalam bentuk utuh dan akan melakukan drawing sedikit demi sedikit dari atas ke ujung bawah gambar.
Jika ukuran gambar kecil, perbedaan kecepatan loading progressive JPEG vs baseline ini tidak akan terlalu nampak, tapi jika ukuran gambar yang diload lebih besar, progressive JPEG memiliki keunggulan lebih cepat menampilkan gambar yang utuh, meski masih dalam resolusi rendah.
Kaitan Progressive JPEG dan Kecepatan Website
Dalam kaitannya dengan kecepatan website dan skor pagespeed Google, progressive JPEG memiliki keuntungan yaitu meningkatkan user experience pengunjung saat melihat gambar. Contohnya seperti gambar berikut

Pengunjung bisa langsung melihat gambar bulan, meski dalam resolusi rendah dengan format progressive, sedangkan pada format baseline, pengunjung akan menerka-nerka gambar apa yang akan ditampilkan, akan ada apa saja di dalam gambar sampai seluruh elemen gambar terload sempurna. Secara UX, progressive JPEG memberikan pengalaman yang lebih baik bagi para pengunjung web
Dalam kaitan pagespeed Google, penggunaan progressive JPEG mampu mereduksi Largest Content Paintfull, ini merupakan salah satu troublemaker paling susah dihilangkan saat kita mencoba mengoptimasi kecepatan website kita di pagespeed. Largest Content Paintfull merupakan sebutan untuk proses waktu yang dibutuhkan browser untuk meload asset-asset besar sebuah website, yang tentu saja, gambar merupakan salah satu asset yang menyebabkan nilai LCP ini besar.
Cara Mengecek Apakah Gambar di Blog Kita Menggunakan Progressive JPEG
Untuk mengetahui apakah gambar di blog kita sudah menggunakan progressive JPEG kita bisa menggunakan bantuan tools Detector for Progressive JPEG. Cara penggunaannya cukup mudah, download gambar dari blog kita kemudian drag n drop ke kolom Detect Progressive JPEG. Sistem akan memberikan informasi apakah gambar yang kita upload berjenis baseline atau progressive.
Cara Mengubah Gambar Baseline Menjadi Progressive
Gimana nih kalo ternyata gambar kita baseline?
Ada dua cara yang bisa kita lakukan untuk mengubah format baseline menjadi progressive.
Menggunakan Bantuan Adobe Photoshop
Kalian bisa menggunakan software milik Adobe ini guna mengubah format gambar menjadi progressive, caranya adalah sebagai berikut
- Buka file gambar baseline yang hendak kita ubah ke progressive
- Save ulang gambar dengan menu File – Save As – JPEG
- Rename dengan nama lain
- Pilih Opsi Progressive
- Scans, menandakan berapa layer yang akan kita buat dengan progressive, semakin banyak semakin kecil ukuran filenya
- Simpan
- Silahkan uji gambar kalian dengan Detector Progressive JPEG
Menggunakan Tools Online Progressive JPEG Converter
Dengan menggunakan tools online milik codingtool.io ini kita bisa mudah mengubah progressive
- Buka halaman Progressive JPEG Converter
- Drag n drop gambar kalian
- Tunggu converter bekerja
- Download hasil kerjanya
- Uji dengan Progressive Detector
Tools ini bisa melakukan konversi paralel maks hingga 20 gambar, jika gambar yang ingin kita ubah lebih banyak silahkan download dulu gambar yang sudah diupload kemudian pilih Clear Queue.
Aku sendiri dibanding menggunakan Progressive JPEG Converter, lebih suka tools Compress JPEG yang juga dimiliki Codingtools.io ini
Cara penggunaannya cukup mudah
- Pilih tools Compress JPEG di halaman codingtools.io
- Drag n drop gambar untuk dikompress
- Download gambar
- Silahkan jika ingin diuji dengan Progressive Detector
Dengan menggunakan tool compress ini aku bisa mendapatkan 2 manfaat dalam satu waktu, mengecilkan ukuran file, sekaligus mendapatkan gambar progressive.
Mengkonversi Baseline ke Progressive dengan Imageonline
Imageonline.com.ua juga menawarkan tools rekayasa JPEG yang cukup lengkap salah satunya adalah tools untuk konversi JPEG baseline ke JPEG progressive. Selain itu, website ini menawarkan resize, EXIF editor, compress, convert, improve dan segudang tools lain.
- Buka halaman JPEG Conversion
- Pilih gambar dari komputer kita
- Pilih apakah akan mengambil EXIF datanya
- Klik OK
- Download File hasil konversi atau kita juga bisa melihatnya secara online.
Nah tinggal kalian lebih suka menggunakan yang mana paling sesuai dari cara mengubah file baseline ke progressive JPEG di atas
Gimana Jika Gambar di Blog Saya Sudah Terlanjur Menggunakan Baseline JPEG?
Nah ini juga pertanyaanku, hingga saat ini proses pencarian plugin yang mampu menyulap baseline JPG yang sudah terlanjur terupload ke hosting masih belum ketemu. Tidak ada cara lain selain upload ulang semua gambar. Tapi jika itu dirasa terlalu merepotkan, setidaknya kita mulai aware dengan selalu menggunakan progressive JPEG untuk gambar-gambar yang akan kita upload ke blog pada kesempatan berikutnya.
Gimana tertarik menggunakan progressive JPEG?








Waah, pengetahuan baru buatku nih kak. Baru tau bahwa JPEG ada 2 jenis ya. Pengen cek juga apa gambar-gambar di blogku udah yang progresif JPEG apa belum ya.
Boleh mbak silahkan, yang progresive sekarang banyak dipakai google search untuk menampilkan preview image di hasil pencarian.
Wah baru tau, menarik banget sepertinya proggressive jpeg ini dipasang di blog. Sebagai blogger yang mengutamakan kenyamanan pembaca aku langsung cuss nyobainnya, biar blogku semakin cepet loadingnya. Terima kasih mas!
Iya mas, monggo bisa dicoba
Aku coba untuk mengechek blog ku termasuk jpeg yg progresive atau tidak, ternyata harus dftar dulu ya mbak, td aku klik linknya ada tulisan login dan sign up. Kalau mau edit ke jpeg progresive itu lewat laptop ya mbak, photoshop. Kalau lewat hp bisakah mbak? Aku blogger pemula
Engga kok kak, tinggal drag n drop aja file gambarnya tapi gambarnya emang hrs didonlot dulu blm bisa cek gambar live dari url
kebetulan blog ku menu utamanya menghadirkan gambar dan ternyata ngaruh besar terhadap speed blog jadi lambat. aku mau coba pake Tools Online Progressive JPEG Converter. jadi pe er nih ubah semua gambar. kalo gak gitu makin lambat nanti blogku.
iya mbak sebaiknya dibikin progressive n klo bisa pake lazy load or defer script juga boleh
Jujur, aku baca artikel ini sambil melongo. Selama ini ya JPG, JPEG doang jenisnya. Kalau yang bergerak itu GIF, yang agak gede itu PNG hahaah. Jadi makin tercerahkan ini bang, meskipun saya blogger abal-abal, jadi makin tahu soal file pergambaran
iya mbak format yang bagus sbenernya webp buat web tapi ya belum banyak dukungannya mpe sekarang
tertarik banget nih dengan gambara progressive jpeg, mas.
Biar pas loading nggak muncul setengah atau bahkan nge blank kalau jaringan yang akses lemot atau gambar di web saya yang kegedean.
makasih tips nya Mas, langsung saya photo website buat ngecek dan buat conversinya.heheh
semoga membantu nggih kak, biar performa webnya lebih bagus lagi