Mas, cara menaikkan skor di Google Pagespeed Insight gimana?
Gampang mbak, ikutin aja tips sesuai indikatornya
Nah itu masalahnya mas, aku tidak memahami hasil analisis Google Pagespeed Insight nya
Itu petikan sebuah pesan Wa yang aku terima dari seorang rekan narablog, Google Pagespeed Insight adalah tools untuk mengukur kecepatan website yang official dari Google. Kalian sendiri bisa banget make tools lain yang bertebaran di internet, aku biasanya make GTMetrix dan Webpagetest juga untuk analisis kecepatan loading website n liat elemen apa aja yang bikin loading lama.
Tentunya karena Googpe Pagespeed ini merupakan tools official, maka tools ini besar kemungkinan memiliki korelasi dengan produk-produk Google yang lain antara lain Google Search Console.
Maksudnya korelasi gimana? Di Google Search Console, jika kita mengklik opsi Core Web Vitals, maka semua url yang memiliki LCP di atas 4 detik, dianggap merupakan URL yang buruk oleh Google. Karena pada tahun 2021 ini, salah satu parameter SEO utama adalah sebisa mungkin halaman terload kurang dari 4 detik, cara mengecek pagespeednya gimana? Pake Google Page Insight. Sekarang kita belajar cara menggunakan Google Pagespeed Insight untuk meningkatkan kecepatan loading website
Cara Mengukur Kecepatan Website Menggunakan Google PageSpeed Insight
Biar gak bingung kita mulai aja praktek, untuk mengukur bagus enggaknya website kita yuk. Lebih enak klo ada datanya
- Buka halaman Pagespeed Insight Google
- Masukkan URL website kalian
- Tunggu sampai Pagespeed Insight mengukur kecepatan website kalian
Setelah Pagespeed website kalian muncul, Google akan memberikan hasil analisis Google Page Insight yang berisi data pagespeed website kalian, indikator apa saja yang perlu diperbaiki dan indikator apa saja yang lolos tes insight.
Pahami Ini Sebelum Merasa Pusing Dengan Istilah Tampilan PageSpeed Insight
Tapi sebelum kalian memilih berbingung-bingung ria dengan tampilan halaman hasil pagespeed disana, tolong camkan poin berikut.
- Skor tinggi di PageSpeed Insight tidak menentukan apakah website kalian pejwan
- Skor rendah tidak menunjukkan kualitas blog kalian lebih buruk daripada yang lebih ijo
- Skor tidak berpengaruh pada pembaca loyal kalian
Semua blog yang baru dibikin, biasanya skornya ijo, sementara yang udah bulukan bertahun-tahun biasanya merah. Apakah blog kita kalah SEO dari blog baru yang belum punya konten? Kan enggak bisa kita ngomong begitu. Jika masih belum puas silahkan cek data pagespeed Tribunnews
Skor data pagespeed mobile untuk tribunnews.com adalah 1 dengan redirect ke halaman mobile m.tribunnews.com yang juga skornya cuma 14 doang. Sementara data kecepatan untuk versi desktop hanya 60-69 saja. Jadi pada intinya, enggak apa-apa klo punya skor page speednya merah? Website semenyebalkan tribun sudah membuktikan, Yes, enggak apa-apa!
Hasil yang ditampilkan oleh Google PageSpeed Insight bisa kita gunakan sebagai acuan;
- Gimana sih kecepatan website kita di mata Google sebagai mesin pencari?
- Apa aja hal yang perlu kita perbaiki dari struktur website kita
Dalam membaca tampilan Pagespeed Insight aku selalu menggunakan patokan;
- Jika ada fitur yang emang penting banget, gak mungkin juga dikalahkan hanya karena ngejar skor ijo
- Jika ada fitur yang bisa dikesampingkan, dihapus, diload belakangan, demi meningkatkan skor pagespeed, ya kenapa engga?
Data yang didapat dari Google Pagespeed Insights dapat digunakan sebagai panduan untuk melakukan optimasi kecepatan website kita. Dapat, artinya bebas mau dipakai, atau tidak, balik dengan kebutuhan kita masing-masing. Patokanku bisa aja berbeda dengan patokan para mastah dalam melihat analisa pagespeed di Google Page Insights, balik lagi, disesuaikan dengan kebutuhan kalian, klo aku prinsip diatas sudah mewakili kebutuhanku dalam beraktifitas di internet sebagai seorang blogger.
Memahami Hasil Analisis Pagespeed Google PageSpeed Insight
Hasil pembacaan pagespeed pada Google Pagespeed Insight dibagi menjadi beberapa bagian utama yakni
- Skor Pagespeed
- Field Data
- Lab Data
- Opportunities
- Diagnostics
- Passed Audits
Kita akan membahas satu persatu bagian page insight ini, dan kita mulai dari Skor Pagespeed
Skor Pagespeed
Skor pagespeed merupakan nilai yang diberikan Google Pagespeed Insights kepada alamat url blog kita, maupun alamat url blog orang lain yang kita masukkan disana. Skor pagespeed ini, boleh kalian garis bawahi, tidaklah absolut. Kenapa aku bilang skor pagespeed ini tidak absolut?
Skor pagespeed didapatkan dari berbagai komponen yang ada di bagian bawahnya, namun demikian harap diperhatikan, bahwa browser kita pun memiliki pengaruh terhadap skor pagespeed.
- Saat kita menguji pagespeed pertama kali, biasanya nilai pertama baik untuk skor mobile maupun desktop kecil, sedangkan pada pengujian berikutnya cenderung naik, kenapa bisa begitu, karena cache blog kita tersimpan pada saat pagespeed melakukan pengujian pertama
- Ada berapa add ons dalam browser kita? Chrome memiliki banyak fitur add ons guna memperkaya pengalaman pengguna melakukan browsing di aplikasi ini, add ons ini semacam plugin untuk website kita, semakin banyak plugin semakin banyak juga beban website kita, berlaku juga untuk browser yang kita gunakan. So untuk hasil terbaik, gunakan mode incognito baru tanpa add ons setiap kita melakukan pengujian, repot? iya tapi lebih mendekati obyektif
- Koneksi jaringan kita, sebagian skor didapat bukan hanya dari sisi server, tapi juga dari pengalaman pengguna, semakin jelek jaringan kita semakin lama juga aksesnya, semakin kecil juga skornya
- Kondisi jaringan routing internet, mengakses jaringan saat kondisi peak di jam prime time dengan di tengah malam yang traffic nya longgar tentu berbeda
- Dynamics ads serving, iklan adsense ini antara dicintai dan dibenci, dicintai karena sebagai salah satu sumber pasif income blogger dan dibenci karena bikin skor pagespeed gak pernah ijo. Salah satu alasannya adalah iklan adsense yang dinamis, terkadang hanya muncul iklan teks, saat lain tampilan gambar bergerak full animasi, saat diakses pagespeed, tentu saja kedua jenis iklan ini menyumbangkan beban loading yang berbeda.
- Beban server, masih banyak blogger menggunakan fitur shared hosting, sebut saja, aku misalnya, yang masih pake shared hosting untuk anotherorion.com, sumber daya server tentunya dibagi dengan blog lain yang juga dihosting di layanan shared itu, kita gak tahu nih apakah posisi server sedang berada di puncak beban saat kita menguji pagespeed, sedang idle atau malah lebih parah lagi sedang down.
Jadi skor ini tidak lah absolut-absolut amat, sama kek kita nanya definisi cinta sama orang yang baru bangun tidur sama abis ketemu sama gebetan, biasanya jawabannya akan beda banget!!
Field Data dan Istilah-istilah Aneh di Dalamnya
Setelah kita melakukan pengujian pagespeed di Google Insights maka hal kedua yang kita lihat setelah skor performa adalah field data, dan bajilak naudzubilah apa yang terpampang disana seperti bahasa dari Planet Namec, yang hanya blogger2 dari ras alien yang bisa memahami artinya.
Selain angka skor, bahasa yang digunakan Pagespeed Insight memang tidak ramah dan familier terhadap kaum blogger terutama yang jarang berhubungan dengan hal teknis. Ada empat istilah utama disini yakni
- First Contentful Paint (FCP)
- First Input Delay (FID)
- Largest Contentful Paint (LCP)
- Cumulative Layout Space (CLS)
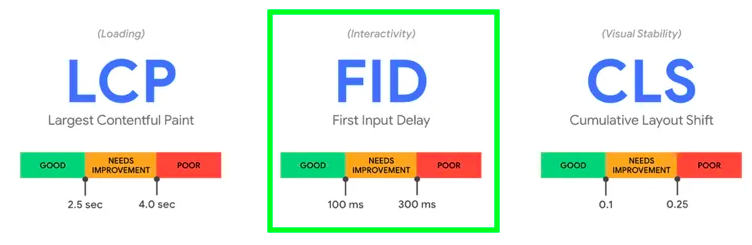
Meskipun sudah dibantu dengan tampilan visual yang ciamik, dengan warna bangjo merah kuning hijau, tetep aja bagian ini susah dipahami. Google memang njelehi, dan emang njelehi klo soal begini.
Bener kan ya liat istilahnya aja udah naudzubilah, apalagi baca merah kuning ijonya. Oke gambar di atas ini anggap saja hoax, diambil dari web.dev nya google yang otomatis gak seindah apa yang kita lihat pas masukin url link blog kita masing-masing, merah membara broer!!
Oke kita bahas satu persatu.
First Contentful Paint
Anjir aku udah pake header H4 buat bahas beginian, first contentful paint adalah kapan sebuah website akan memberikan respon pertama saat diakses pengguna. Google Pagespeed Insight biasanya akan menampilkan hal seperti ini
Kolom FCP akan dihitung dari kapan server akan melakukan drawing pertama kali ke browser pengguna, entah dengan menampilkan text, image, background dan bla bla lainnya. Dalam gambar di atas, FCP terjadi pada proses capture kedua, ini berarti bagus, karena jujur aja blogku juga gak bener-bener amat, karena baru merespon FCP di antara capture ke 4 dan 5. Pokoke salahin kualitas hosting aja deh, hahaha. Namun FCP ini udah gak terlalu penting guna mengindikasikan performa web, karena dia hanya mendeteksi awal mulai terjadi drawing aja. Untuk lebih lanjut nanti dibahas di bagian LCP.
First Input Delay

First Input Delay menandakan berapa lama waktu yang dibutuhkan dari user melakukan klik menuju website kita, dengan kemampuan event handler website tersebut menjawab kebutuhan user? Event handler ini gimana?
Misal nih, user melakukan klik di dalam web kita, melakukan scroll pada sidebar, membuka link navigasi, mengetik di kolom pencarian. Waktu yang dibutuhkan sejak user menuju url kita hingga browser siap menerima perintah mereka disebut First Input Delay.
Semakin lama website kita merespon, semakin buruk pula pengalaman user di blog kita. Nilai yang disarankan Google adalah dibawah 100 ms untuk web yang bagus, dan dibawah 300 ms interval FID untuk blog yang rata-rata, punya kalian lebih dari itu? Ya udah paham kan kenapa skor kalian merah membara. Salahin hosting lagi aja bray wkwkwkwk
Largest Contentful Paint
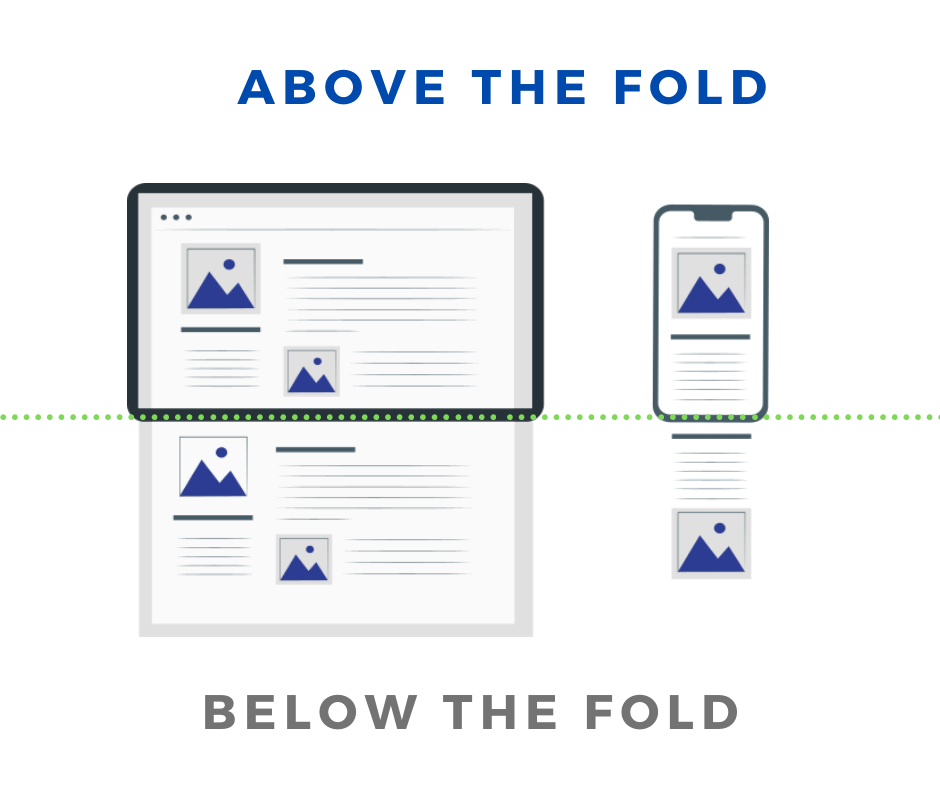
Seperti judulnya, largest contentful paint menandakan berapa lama waktu yang dibutuhkan untuk menampilkan sebagian besar konten ke dalam tampilan layar pengguna. Sebagian besar konten ini bisa jadi adalah file image, maupun text.
Sebagian besar konten ini posisinya ada di bagian above the fold, yakni seputar header, judul, dan tampilan atas, tergantung user make browser desktop atau seluler. Tapi setidaknya kita bisa mengira-ngira konten apa aja yang bakalan muncul pertama kali saat web kita dibuka. Dan celaka banget buat rekan-rekan blogger yang terbiasa upload file gambar featured dengan resolusi terbaik, apalagi buat dijadiin header blog hahaha. Dijamin skor LCPnya langsung kepanggang.
Nilai hijau diberikan buat blog yang bisa memproduksi LCP ini kurang dari 2.5 detik, 4 detik untuk website dengan performa standar, dan sisanya, yah berdoa sajalah. Makanya klo saat kita ngecek kesehatan blog kita di web search console, terutama di bagian Core Web Vitals sekarang-sekarang ini bisa dibikin keki, karena semua link di blog kita ditandai Poor sama Google, kampret kan, cuma gara-gara LCP nya diatas 4 detik.
Punya artikel ribuan, sama Google ditandai poor semua, ya sudahlah, Google emang njelehi
Cumulative Layout Shift
Sering merasa ketipu klik dari website yang sengaja menunda beberapa elemen tricky untuk menipu kita? Misalnya kek begini
Entah sebuah tombol, sebuah video, sebuah iklan tiba-tiba nongol gitu aja, setelah web keliatan sudah meload semua asetnya dengan benar, dan pastinya, kita bakalan sering kejebak sama web semacam ini. Jangan kuatir, di anotherorion gak ada asset kampret semacam ini kok. Nah nilai CLS ini memastikan bahwa saat sebuah blok asset tampil di layar pengguna, dia tidak akan bergeser lagi karena desakan asset lain yang muncul belakangan.
Dalam kasus para pengguna Google Adsense, biasanya kolom iklannya akan ditandai dengan white space terlebih dahulu sebelum tampilan iklan di deliver ke browser pengguna. Ini untuk mengurangi nilai pergeseran CLS yang mungkin terjadi saat iklan benar-benar tampil.
Field Data Adalah …
Jika kita membaca summary field data maka yang tertera adalah tulisan semacam
Over the previous 28-day collection period, the aggregate experience of all pages served from this origin does not pass the Core Web Vitals assessment. To view suggestions tailored to each page, analyze individual page URLs.
Itu artinya, apa yang ditampilkan di dalam Field Data adalah gambaran skor rerata yang didapatkan Google selama 28 hari terakhir. Sedangkan nilai yang kita dapatkan setelah kita melakukan pengujian Google Pagespeed Insight sebenarnya baru akan di bahas setelah ini, yaitu di bagian Lab Data. Kampret kan???? Udah bahasanya planet Namec, dijelasin segini panjangnya, gak berguna pula
Lab Data, Hasil Pengujian Yang Gak Obyektif-Obyektif Amat
Seperti aku singgung di atas, hasil yang di dapat Lab data merupakan hasil real yang kita dapat setelah kita mengklik tombol analisis di halaman PageSped Insight, bukan Field Data ya. Tapi hasil yang ada di sini ya gak obyektif-obyektif amat. Kok bisa gitu?
- Coba uji pagespeed kalian menggunakan laptop dan browser chrome
- Uji lagi pagespeed kalian dengan tab baru di browser yang sama
- Uji lagi dengan menggunakan fitur incognito
- Uji lagi dengan mode guest pada chrome
- Uji lagi dengan menggunakan smartphone kalian
- Belum puas? gunakan mozila firefox, opera browser, HP tetangga dan lain sebagainya
Meski kalian tidak melakukan perubahan apapun terhadap website kalian, hasil skor kecepatan dan pagespeednya tidak akan benar-benar stabil, nilainya hampir pasti selalu ada yang berubah, entah skor, lab data, bahkan bagian-bagian lain yang ada di bawahnya.
Ini sama kayak nanyain definisi cinta di bagian atas tadi, meski nanya pada orang yang sama jawabannya belum tentu sama, mulai dari yang jawaban versi romantis, mode biasa, sampe kesel karena kalian mengulang terus pertanyaan yang sama.
Kesimpulannya, jadikan data ini patokan sewajarnya saja, jangan dianggap nilai mati yang bikin kalian susah tidur, ingat dalam dunia IPA, satu-satunya kepastian dalam ilmu pasti, adalah ketidakpastian.
Di bagian Lab Data ini, Google menambahkan tiga atribut, yaitu Speed Index, Total Blocking Time dan Time To Interactive dan menghilangkan First Input Display dari Field Data. Keenam indikator inilah yang digunakan Google untuk memberikan skor Pagespeed kalian
Speed Index
Jika kalian berpikir speed index adalah kecepatan Google melakukan indexing web kalian pada saat kalian mempublish artikel baru, maka selamat, kalian adalah yang kesekian kali kena prank kesamaan nama. Speed index yang ada di Page Insight gak ada hubungan sama kecepatan Bot google ngindex tulisan baru di blog kita.
Speed Index adalah cara mengukur kecepatan website menampilkan tampilan visual selama proses load. Sistem pengukuran ini pertama kali diperkenalkan oleh Webpagetest.org. Di dalam Page Insight, yang pertama dihitung adalah tampilan visual berat, macam video, maupun gambar hi-res, yang suka naruh video embed, iframe, wellcome to the jungle deh.
Speed Index di atas 5.8 detik ditandai dengan warna merah, sedangkan kurang dari 4.3 detik ditandai dengan warna hijau. Selain menghilangkan faktor2 visual berat di atas yang bisa kita lakukan untuk meningkatkan nilai Speed Index adalah
- Mengurangi main thread work – berkaitan beban server akibat tampilan visual, jumlah plugin, template berat, database yang gak pernah dirawat, maupun ya beban server hostingnya sendiri.
- Mengurangi eksekusi javascript dll – coba deh hapus iklan adsensenya hehehe
- Pastikan text terlihat selama proses loading – ini ntar dibahas deh
Total Blocking Time
Total blocking time mengindikasikan, berapa lama browser harus menunggu server melakukan eksekusi script dll sebelum melanjutkan melakukan drawing tampilan di layar pengguna. Total Blocking Time menandai jeda waktu sejak First Contentful Paint hingga Time to Interactive, saat browser merespon input user.
Semakin lama halaman terload, biasanya karena terlalu banyak script yang rebutan minta didahulukan, alih-alih mendahulukan pengguna yang sudah tidak sabar membaca konten web.
Time To Interactive
TTI merupakan waktu yang dibutuhkan agar halaman sebuah website bisa merespon perintah user, TTI hanya muncul di bagian Lab data, karena ia didapatkan dari nilai pengujian realtime, mirip seperti FID ya? yup kurang lebihnya mirip, nilai TTI didapat jika loading sebuah halaman website sudah menampilkan konten (lewat nilai FCP), mampu merespon perintah dari asset yang tampil di layar (misal tombol, scroolbar) merespon perintah user kurang dari 50 milidetik.
Gampangnya TTI ini waktu yang dibutuhkan sebuah website untuk mulai merespon tindakan user lewat browser setelah terload.
Seharusnya, pembahasan mengenai hasil skoring Pagespeed Insight ini sudah cukup sampai sini. Karena sudah dibahas indikator penyebab utama skor pagespeed blog kalian. Sayangnya, data-data di atas bisa dibilang terlalu abstrak untuk dipahami, bahkan untuk blogger alien sepertiku.
Oleh karenanya Google masih berbaik hati menampilkan beberapa bagian yang lebih manusiawi, meski ya gak bisa dibilang gitu juga ya lord, bahasanya masih pake bahasa mikroba gini. Ketiganya adalah Opportunity, Diagnostics dan Passed Audit.
Pada ketiga bagian inilah kita lebih bisa memahami apa sih masalah penyebab lambatnya blog kita. Di bagian opportunity dan diagnostics kita bisa menemukan para tersangka buruknya skor pagespeed blog kita.
Opportunity, Patokan Mempercepat Loading Website
Opportunity merupakan cara memperbaiki kecepatan loading website kita, peluang yang bisa dimaksimalkan dari asset yang ada di blog kita yang memang selama ini masih kita biarkan apa adanya guna mempercepat loading website. Opportunity disusun berdasarkan perkiraan waktu yang bisa kita hemat jika mengikuti saran yang ditampilkan oleh Pagespeed Insight, mulai dari perkiraan waktu terbanyak hingga paling minim setelah saran tersebut kita lakukan. Gambarannya sebagai berikut

Karena setiap blog mungkin punya opportunity berbeda, maka lebih baik aku susun berdasar abjad saja deh
Avoid Multiple Page Redirects
Pengguna blogspot yang menTLD kan domain, seringkali mengalami masalah WWW dan nonWWW. Dimana saat pengunjung mengetik namadomain.com maka server tidak akan merespon, harus mengetik www.namadomain.com barulah situs akan terbuka. Pengaturannya sebenernya simpel kok, cukup memaksa semua nonWWW diredirect ke WWW. Sialnya, saat kita membuka namadomain.com lewat browser HP maka user blogspot akan terkena redirect dua kali
namadomain.com >> www.namadomain.com >> www.namadomain.com/?m=1
Itu belum ditambah klo bloggernya mengaktifkan force HTTPS sementara usernya mengetik pake protokol HTTP, nambah meneh.
Meskipun blogspot dimiliki Google, Google juga membenci aktivitas redirects semacam ini, aku sendiri heran, kenapa banyak produk Google yang enggak kompatible sama kebijakan mereka sendiri, berusaha memperbaiki produknya biar sesuai aturan mereka aja enggak, eh kita malah yang disuruh ikutan manut kebijakan mereka. Ya kayak kita-kita ini yang bela-belain baca tulisan panjang biar sesuai apa mau Google. Sabar ya kak
Untuk pengguna blogspot, aku gak punya saran selain ya udah biarin aja Google mo bilang apa jika parameter ini jelek, ya udah bodo amat. Untuk pengguna wordpress, kalian mending set dari sekarang mau pakai permalink yang kek gimana. Saran aku jika web kalian bisa dipakein https meski pake SSL gratisan lets encrypt or dari cloudflare. Pake aja.
Defer Offscreen Images
Membuka halaman webpage dengan gambar header hi-res super besar berisi foto empunya blog sudah merupakan derita yang amat sangat bagi sebuah browser, apalagi jika gambar tersebut menggunakan baseline JPEG dan artikel didalamnya juga berisi foto-foto yang banyak dan belum dikompres.
Masalahnya tidak semua foto-foto tersebut bisa langsung tampil ke layar pengguna. Itulah mengapa ada scrollbar di bagian kanan layar laptop, dan kemampuan layar hp kita discroll turun ke bawah. Semua element yang muncul saat pertama kali di depan layar disebut Above The Fold dan gambar yang muncul di tampilan tersebut disebut Onscreen Images.
Onscreen images harus diload saat itu juga karena mempengaruhi skor FCP dan LCP, sementara foto-foto lain yang ada dibawah layar, tidak harus langsung diload saat itu juga. Oleh karenanya muncul teknologi untuk menunda loading aset gambar yang berada di bagian bawah artikel. Salah satunya adalah lazy load, lazy load digunakan untuk memanggil aset gambar hanya jika gambar tersebut sudah harus muncul di layar. Hal ini dikenal juga di Google Pagespeed sebagai defer offscreen images.
Para pengguna WordPress bisa menggunakan berbagai plugin lazy load, sementara jika kalian menggunakan Jetpack kalian bisa memanfaatkan fitur lazy load yang tersedia pada Jetpack.
Efficiently Encode Images
Ukuran file gambar termasuk paling sering disorot oleh Google Pagespeed Insight, mulai dari gambar yang terlalu besar, resolusinya terlalu tinggi, hingga menghabiskan space. Ada beberapa opsi yang bisa kita ambil saat menghadapi masalah ini
- Kompress gambar, pengguna wordpress bisa menggunakan smush, imagify, sementara pengguna blogspot biasanya blogspot secara default akan menampilkan gambar dalam format normal, bukan large atau ekstra large. Kalian juga bisa memanfaatkan tools image compression online maupun image editor offline seperti adobe photoshop
- Lazy load, udah dibahas
- Gunakan CDN, hehehe, nah pengguna wordpress bisa mulai ngulik free CDN yang tersedia
- Gunakan new image format, seperti JPEG2000, JPEG-XR maupun WebP, sialnya webP ini selalu ditolak wordpress saat diupload aku sendiri gak pernah make kedua jenis JPEG terbaru.
Minimal, jika kalian bingung melakukan hal tersebut di atas, please jangan seneng upload foto hi-res, kompres gambar sebelum diupload, saran aku satu lagi, gunakan format progressive JPEG.
Eliminate Render Blocking Resources
Saat situs meload asset, ia akan memulainya dari depan, dari atas, pernah baca berbagai tutorial masang Google Analytics atau Google Adsense, mereka selalu minta dipajang di head, kenapa? ya biar iklannya lebih cepet muncul karena di load duluan. Berita buruknya, browser pengunjung terpaksa menunggu proses loading asset iklan adsense sebelum melanjutkan meload asset-asset kita yang lain.
Jika kalian adalah pejuang Google Adsense garis keras, prefer taruh kode scriptnya di bagian footer, tepat sebelum kata </body> alih-alih menempatkannya di dalam head.
Memindahkan Script Adsense ke Footer Untuk WordPress
Script adsense bisa dipasang di footer sebenernya, gak harus di head. Memasang apapun di head akan menambahkan script yang harus di load di awal, dan jika itu script semacam adsense, meski sudah menggunakan async tetap melakukan pemblokiran render source.
- masuk ke dashboard wp >> appearance >> themes editor
- jika kalian sebelumnya memasang kode adsense di header, buka file header.php dalam listing file yang ada di sebelah kanan
- cut kode tersebut dan klik tombol update file di bagian bawah code editor
- cari file footer.php
- cari baris </body>
- pastekan script kode adsense di atas baris </body> tersebut
- simpan file dengan tombol update file
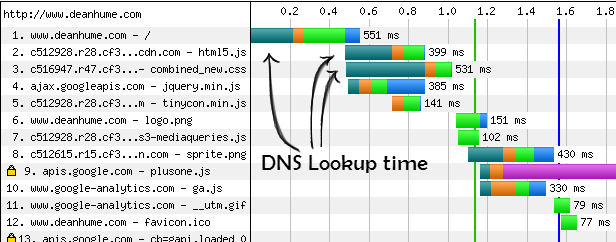
Selain adsense, script pihak ketiga sering menghambat proses ini, kalian bisa menggunakan preconnect maupun prefetch untuk mengatur urutan asset yang berasal dari pihak ketiga.
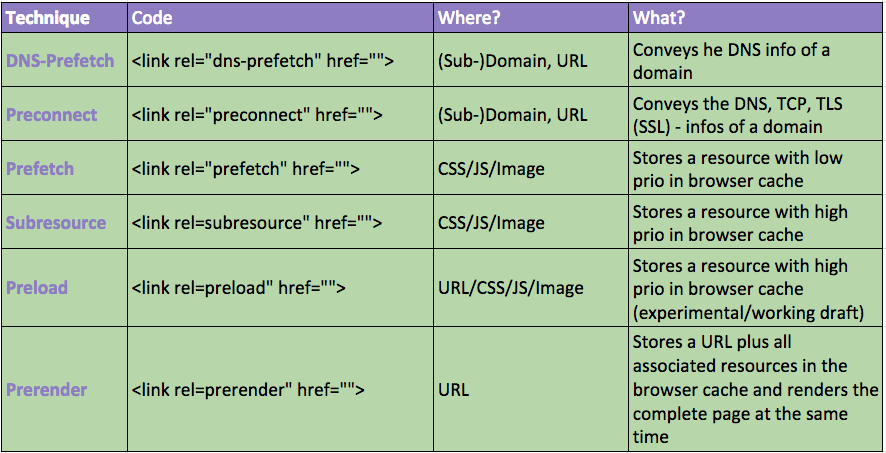
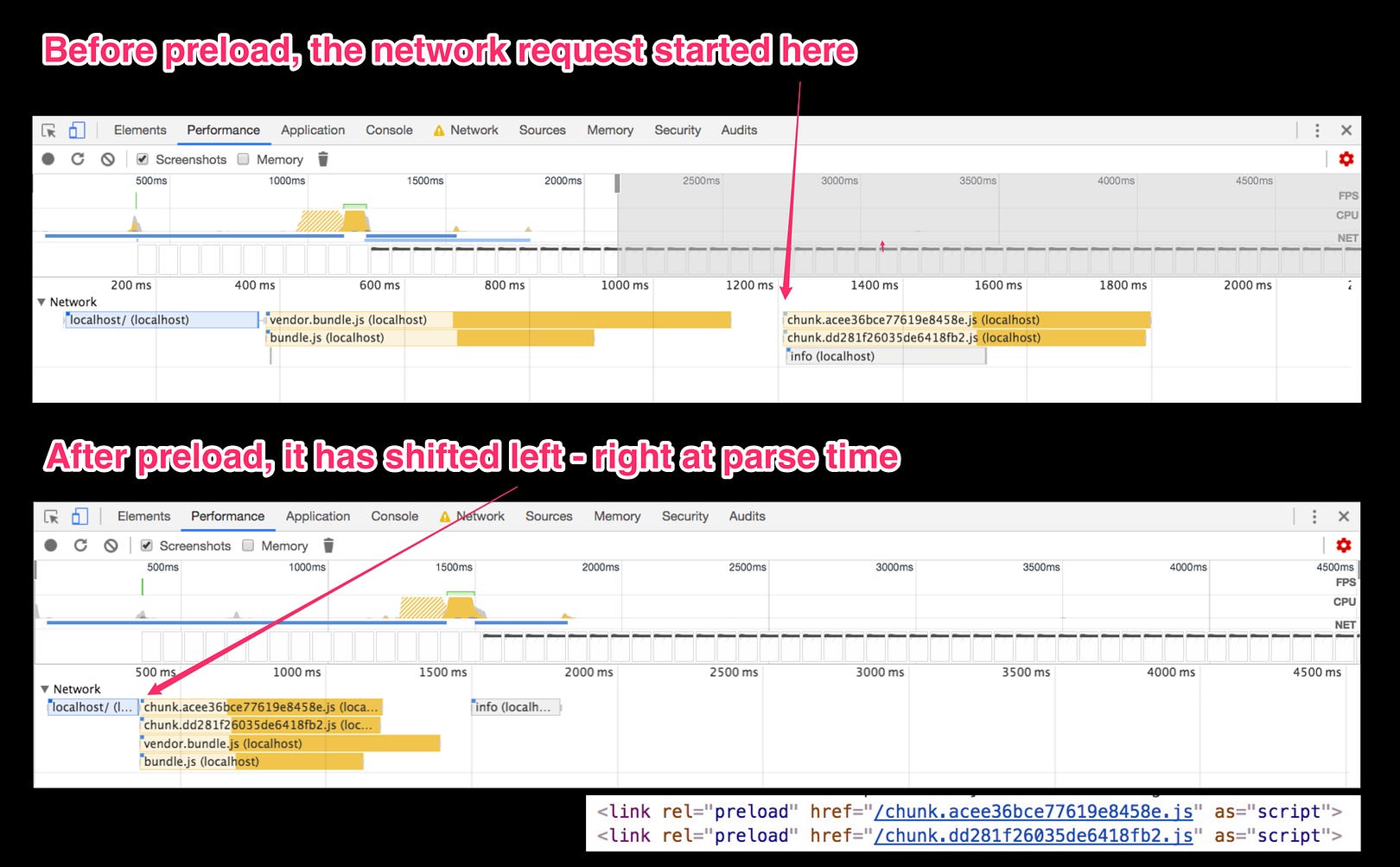
Menggunakan preconnect, preload, prefecth
Meload asset pihak ketiga, seperti iklan adsense, analytics, widget2 sosial media, akan membuat proses loading blog lebih lama. Oleh karenanya kita bisa menggunakan beberapa opsi pemanggilan asset pihak ketiga
- Preload – Meload asset khusus seperti font/script lebih awal dari urutan seharusnya
- Preconnect – Melakukan koneksi dns lookup, TLS negotiation dan TCP handsake guna meload asset pihak ketiga secara general terlebih dahulu
- Prefetch – Memberi tahu browser untuk mempersiapkan cache kemungkinan alamat berikutnya, belakangan
- DNS-Prefetch – membuka koneksi dengan pihak ketiga dengan dns lookup, namun eksekusinya ditunda setelah loading asset utama blog selesai.
- Subresource – penggunaannya mirip seperti preload
- Prerender – melakukan render sebuah sebuah tampilan komplit, mulai dari aset html, image, script, dll
Untuk melihat lebih jelas perbedaan masing-masing, bisa kita gunakan tabel berikut

Script penting seperti analytics bisa kita beri preconnect, sementara script adsense bisa kita gunakan prefetch atau dns-prefetch.
- <link rel=“dns-prefetch” href=“https://other.hostname.com”>
- <link rel=”preload” as=”script” href=”https://cdn.ampproject.org/v0.js”/>
- <link rel=”preconnect” href=”https://fonts.gstatic.com/” crossorigin=””/>
Dengan menambahkan preload, preconnect kecepatan loading website meningkat karena asset pihak ketiga bisa segera dieksekusi berbarengan dengan asset utama.

Preconnect akan menghubungi domain pihak ketiga untuk melakukan koneksi terlebih dahulu, kemudian asset bisa segera di download setelah proses downloading current asset selesai.
dns-prefetch akan menghubungi dns domain lain dengan cepat, sehingga proses download asset dari dns pihak ketiga bisa dilakukan tanpa perlu membuka koneksi lagi.

Prefetch digunakan untuk melakukan caching probability interaksi pengunjung saat kondisi idle, jika di dalam artikel terdapat link, prefetch akan melakukan load asset link tujuan dengan demikian saat pengunjung melakukan klik pada link, assetnya terload lebih cepat
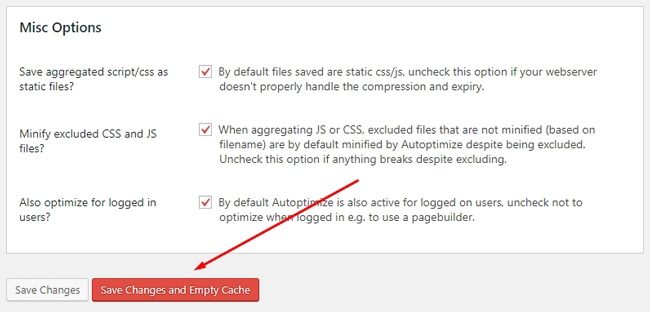
Minify CSS/ Minify JavaScript
Umumnya masalah pengguna wordpress adalah penggunaan template yang membawa cukup banyak file CSS, lakukan minifying atau penggabungan file CSS agar lebih mudah dieksekusi oleh dalam 1 file. Ini mempercepat respon server kita terhadap permintaan browser pengunjung

Tentu saja, selain CSS, pelaku utamanya adalah kode-kode script yang kita dapatkan mulai dari bawaan blog, plugin, template, dan script pihak ketiga seperti adsense. Gunakan metode minify javascript, ada banyak plugin yang bisa melakukan minify, biasanya berupa plugin2 cache seperti W3T, Fast Velocity Minify, Autoptimize dan lain-lain.
Properly Size Images
Pake ukuran dimensi yang tepat, nah ini debatable ya untuk menentukan berapa sih ukuran gambar yang paling tepat? ada yang bilang minimal diatas 1000px, 800px, atau versi hemat biasanya cuma 150-300px. Ukuran ketepatan ini bisa bervariasi ya, jika template kalian punya ukuran khusus, ya udah ikutin aja, klo ak sendiri minimal untuk gambar aku pake 600px, biar tampak penuh di featured image maupun saat sharing ke sosmed.
Remove Unused CSS/JavaScript
Beberapa CSS dan Javascript tidak digunakan namun terbawa karena pengaruh plugin, ada juga plugin yang sudah kita uninstall dan data-datanya belum terhapus sempurna. Pastikan bahwa file CSS/Javascript tersebut memang tidak digunakan oleh sistem utama/plugin/template kita. Kita bisa melihatnya dari full path url file CSS/javascript yang dimaksud oleh Google Page Insight
Reduce Initial Server Response Time
Masalah utama yang paling susah dicari tau alasannya adalah Server Response Time, apalagi jika kita menggunakan layanan shared hosting. Rasanya semua sudah dioptimasi, tapi tetap aja TTFB dan respon servernya lambat. Salahin server bray, ya enggak juga sebenernya
Meskipun spesifikasi fisik server hosting kita berpengaruh, misal processor, RAM, bandwith, inode, space, jenis web server, lokasi toh bukan berarti semua salah penyedia hostingnya. Seringkali kelakuan kita yang juga menjadi pemicunya
Banyak kesalahan pengguna yang turut memperlambat kinerja server. Misalnya
- Terlalu banyak kategori, tags yang jarang dipakai. Makin banyak kategori, tags yang hanya dipake satu atau dua post, hanya akan membebani database server
- Terlalu banyak draft dan revision. Artikel draft yang emang gak niat dilanjutin mendingan dihapus, pengguna wordpress punya keunggulan dimana blog mereka bisa menyimpan beberapa revisi artikel, di satu sisi, aman ada backup, disisi lain, berat bray.
- Terlalu sering masang plugin dan template, ya ini penyakit blogger wordpress biasanya, gonta ganti plugin dan template yang cocok, biasanya plugin sih auto dibuang, tapi template biasanya masih dieman-eman. Makin banyak template dan plugin yang ngendon juga memberatkan kinerja server, better, selain template utama, sisain template default
- Gak pernah clean database, lagi-lagi ya ini pengguna wordpress, karena user blogspot gak perlu mikirin hal seribet n segawat ini.
Tapi harap dipahami, langkah 2-4 biasanya melibatkan database (untuk pengguna wordpress) so, jika kalian emang gak terlalu paham, sebaiknya ya udah biarin aja, karena bikin salah dikit sama database, udah kayak bikin salah sama gebetan, mending jauh2 deh n lakukan optimasi di sisi yang lain.
Serve Image in Next-gen formats
Ada banyak format next gen, mulai JPEG2000, JPEG-XR, WebP, jika kalian kesulitan membuat format baru, saranku ya tetep, kompress image, n pake progressive
Diagnostics Yang Sering Bikin Blogger Gak Tahu Harus Ngapain
Diagnostic berisi gimana sih performa server kalian saat merespon permintaan user? diagnostic mencerminkan kondisi as is server dan opsi apa saja yang bisa kita optimalkan. Bahasanya sangat teknis dan sebagian besar rekan blogger mumet membaca data diagnostics ini, jangan kuatir, banyak temennya kok, aku juga sering pusing ngeliatnya. Bahkan beberapa emang gak terlalu aku perhatiin banget-banget ya daripada malah bikin harimu kurang bahagia.
Avoid document.write
Terkadang beberapa script menggunakan metode document.write dalam mengeksekusi tugasnya, ini mau gak mau sih, jadi klo emang cuma satu, biarin aja
Avoid Chaining Critical Request
Seringkali sebuah script akan memanggil script yang lain, terutama berlaku untuk iklan-iklan adsense maupun script pihak ketiga. Script ini seringkali memperlambat loading website karena harus melakukan blocking render. Untuk mengatasi chaining critical request, ada beberapa opsi yang bisa kita maksimalkan
Aktifkan Gzip compression
Jika kalian menggunakan wordpress aktifkan gzip compression, kalian bisa membaca tulisanku yang lain tentang cara mempercepat loading blog dengan gzip compression.
Minify Javascript dan CSS
Lakukan minify pada script-script JS dan CSS, kalian bisa menggunakan bantuan plugin
Preload resource
Jika kedua opsi di atas masih saja gagal, kalian bisa melakukan preload script utama di atas agar diload lebih awal secara asinkron.
Avoid Large Layout Shifts
Layout shifts adalah pergeserean tampilan akibat asset yang diload belakangan muncul dan menggeser asset yang lebih dulu tampil di layar pengguna. Semakin banyak element website yang menggeser asset lain akan membuat skor Cumulative Layout Shift kita menjadi besar, dan itu tidak disarankan oleh Google, umumnya iklan mampu menggeser tata letak artikel menjadi lebih turun sebelum halaman selesai di load.
Gunakan media, embed, ads below the fold, agar tidak mengganggu tampilan awal website kita. Untuk penggunaan gambar, sangat disarankan agar kita memberikan opsi width dan height pada image, sebagai patokan browser untuk meload gambar dengan ukuran width dan height tersebut.

Avoid Long Main-thread Task
Bagian ini paling banyak diisi oleh script javascript yang harus diload oleh situs, solusinya, kurangi jumlah script, plugin, template yang tidak digunakan, minify asset, lakukan cache browser, dan tentu saja preload. Jika long main thread task merujuk pada asset image, pertimbangkan untuk mengganti gambar tersebut dengan gambar yang lebih ringan, baik ukuran file maupun ukuran sizenya guna mempercepat loading blog.
Ensure Text Remain Visible During Webfont Load
Masalah webfont sering terjadi karena website menggunakan font dari luar, seperti Google Fonts, Fonts awesome maupun font yang dipanggil oleh script pihak ketiga.
Untuk masalah google fonts, bisa dilakukan dengan menghost google fonts secara lokal, pengguna wordpress bisa menggunakan plugin OMGF (Optimize My Google Fonts) atau melakukan penguploadan Google Fonts secara manual di server, pastikan juga kalian menggunakan optimasi font-display option: swap. Ini digunakan agar browser menggunakan font default mereka terlebih dahulu hingga font kita selesai didownload oleh browser
Keep Request Counts Low and Transfer Sizes Small
Banyak asset yang ditransmisikan dari server website kita ke browser pengunjung yang belum kita optimasi. Kurangi plugin, minify, gzip dan aktifkan expired cache browser.
Duh aku belum paham?
Gampangnya gini deh, anggaplah kita memiliki asset sebuah patung instalasi yang hendak dipamerkan ke sebuah museum. Ada dua cara pengiriman patung tersebut.
Pertama patung dikirimkan dalam bentuk jadi, tak peduli berapa tingginya, dan berapa space yang dibutuhkan untuk menampung patung tersebut selama perjalanan. Pilihan kedua adalah dengan mengepak patung tersebut menjadi bagian kecil-kecil yang mudah dibawa dan dimasukkan ke kotak kayu untuk kemudian disusun kembali di lokasi tujuan.
Dari segi kemudahan pengiriman patung, lebih mudah opsi kedua, teknik semacam ini dalam teknologi komunikasi data internet dikenal dengan istilah compression, dimana data dimampatkan agar lebih kecil dan mudah dikirim dari server ke komputer klien. Dua teknologi yang memungkinkannya adalah penggunaan Brotli maupun Gzip compression.
Umumnya semua hosting sudah mendukung mekanisme Gzip compression, sedangkan Brotli, yang teknologinya lebih baru didukung oleh hosting tertentu dan juga bisa kita gunakan jika menggunakan cloudflare.
Selain Gzip, kita juga bisa melakukan minifying javascript dan CSS yang dbutuhkan, sama seperti Gzip, minify bertujuan memampatkan beberapa CSS dan JS agar lebih ringan saat dikirimkan.
Expired Cache Browser adalah menitipkan beberapa asset static dari website kita di browser milik klien, sistem kerjanya seperti proxy, dengan demikian saat user membuka halaman website kita lagi/artikel yang lain dari website kita, browser klien tidak perlu meminta pengiriman ulang gambar header website kita. Cukup konten artikel dan gambar di artikelnya saja, karena layout website kita masih tetap sama. Dengan demikian teknik ini akan mempercepat loading website kita di sisi pengguna.
Largest Contentful Paint Element
File gambar, media, iframe, embed, merupakan file multimedia yang memiliki ukuran besar dibanding text html maupun script, elemen ini seringkali menjadi penyebab render blocking resource.
Saran aku untuk mengatasi masalah ini
- Gunakan format gambar terbaru jika memungkinkan
- Gunakan CDN
- Gunakan lazyload/defer
- Gunakan progressive JPEG
- Taruh elemen di bagian bawah (below the fold)
Minimize main-thread work
Bagian ini berisi hasil analisa google pagespeed terhadap waktu yang dibutuhkan server untuk mengevaluasi script, layout, render, parsing dll
Solusinya, kurangi beban server, lakukan minify, efektifkan asset
Reduce The Impact of Third Party Code
Idem dengan masalah di atas, penggunaan kode pihak ketiga sering menjadi penyebab loading website lambat. Kurangi kode pihak ketiga, banyak nih blogger yang masih sering masang widget, member of komunitas bla bla bla, memasang asset gambar, link eksternal ke website komunitasnya. Mending klo isi komunitasnya cuma satu, ini biasanya ada 3-5.
Selain menambah backlink keluar, mau tidak mau, browser kita juga dipaksa meload asset dari setiap website tersebut. Inget ya, ini belum ditambah berapa slot iklan adsense yang kita tempel di sekujur halaman website
Serve Static Assets with an Efficient Cache Policy
Cache policy ini adalah kebijakan untuk menitipkan asset-asset kita di browser milik pengunjung. Asset tersebut biasanya adalah asset static, seperti gambar header, layout css, javascript, text, dll. Itulah kenapa saat kita melakukan kunjungan kedua ke sebuah website loadingnya terasa lebih cepat, karena sebenarnya browser hanya mengambil asset header yang sudah ia simpan sebelumnya.
Untuk membuat cache policy ini kalian bisa membaca artikelku tentang cara mempercepat loading blog dengan expired cache header.
Passed Audits Yang Gak Usah Dibahas
Passed audit isinya adalah semua hal yang sudah berhasil kalian optimasi, entah secara sadar atau tidak sengaja, wis pokoke gak usah dipikir, yang penting asal udah aman ya udah, daripada bikin puyeng
Selain Berbagai teknik di atas, kalian mungkin sering heran dengan nilai pagespeed mobile yang seringkali bodo amat meski sudah dioptimasi, ada penjelasan buat ini
- Google menganggap jaringan mobile lebih tidak stabil, banyak yang masih pake standar 2G, 3G dll
- Perangkat mobile adalah jenis embedded system yang memang tidak bisa sehebat perangkat desktop
- Halaman web kita kurang responsif
- Dan beberapa poin yang aku sendiri juga gak terlalu paham dari pengujian Google pagespeed
Untuk mengatasi masalah skor mobile google pagespeed insight yang jelek ada dua cara
- Gunakan AMP, karena teknologi ini lebih baik dibanding sekedar responsive mobile, dengan catatan AMP masih banyak bug
- Seleksi penggunaan plugin yang tampil di mobile
Opsi nomer 2 ini aku menggunakan bantuan (lagi-lagi) plugin yang bernama Plugin Organizer, dengan plugin organizer, aku bisa memilih mana plugin yang tak terlalu penting untuk diload di tampilan mobile.
Omong-omong karena artikel ini sudah lebih dari 4700 kata mending aku cukupkan, jika ada yang kurang paham, wajar, karena aku sendiri juga masih belajar memahami apa sih maunya Google. Sering kemaren udah dapet skor bagus, dioptimasi ulang malah berantakan lagi, ada yang samaan? hahaha
So, klo kalian ada pertanyaan seputar Google Pagespeed boleh yuk kita diskusi bareng-bareng.
Artikel ini terakhir diperbarui pada: 23 Juli 2021 untuk menjaga relevansi dengan kondisi terkini.










Baiknya memasang adsense menggunakan plugin atau mengutaknatik pada script header mas?
klo saya tergantung kebutuhan, klo untuk loading prefer pasang manual, klo mau costum penempatan yang lebih mudah pake plugin
“Semua blog yang baru dibikin, biasanya skornya ijo, sementara yang udah bulukan bertahun-tahun biasanya merah”
Wah gak setuju dengan pendapat ini sih..
nah boleh kak ahmad untuk sharing karena yang tertulis disini based pengalaman saya, mungkin kak ahmad punya pengalaman yang lebih banyak n bisa sharing juga ke saya
wah..tercerahkan disini.Tadi sempet nyari-nyaricara buat ngurangi LCP gegara Core web vital di GSC bilang diminta memperbaiki..jadi…tetep gak bikin artikel pejwan meski was wes wos ya mas
Iya kak, itu kek media meski LCP jelek banget tapi ya karena updatenya kenceng tetep naik
Luar biasa. Terima kasih. Ini yang saya cari. Sangat membantu sekali, Mas. Setidaknya, saya jadi punya gambaran. Sekali lagi, terima kasih. Seharusnya artikel ini berada di halaman pertama Google.
terimakasih semoga bermanfaat ya mas ridwan
Wah ilmu baru nih. Aku gak pernah ngecek yang beginian. Mulai sekarang kudu ngecek deh. Ngaruh banget ya ini ke traffic. Soalnya iya, aku juga suka males kalo berkunjung ke blog yang loadingnya lama.
hehehe iya mbak
Ya ampuuun …. aku serasa ikut kuliah 3 SKS 😀
Dulu aku ngira page speed berbanding lurus dengan posisi di Google. Ternyata … melihat Tribun…nggak juga ya :))
aku juga bengek liatnya mbak, nyesek baik2in skor pagespeed liat tribun rasanya ah sudahlah hhh