Beberapa bulan lalu cukup kaget lihat Google memberikan notifikasi akan menghapus Google Universal Analytics dan akan fokus pada Google Analytics 4 atau GA4. Buat aku yang bingung dengan tampilan GA4, bisa dibilang ini nightmare.
Gimana enggak, karena sudah terbiasa dengan universal analytics, dan tampilan Google Analytics 4 yang enggak familiar gitu rasanya senep-senep gimana. Pun demikian, namanya teknologi tetap akan berubah seiring waktu, dan saat Google sebagai pemilik Google Analytics sudah bersabda ya mau gak mau kita pun harus migrasi dari universal analytics ke GA4. Masalahnya gimana caranya?
Coba googling artikel cara pasang GA4 yang muncul adalah cara pasang Google Analytics versi universal. Beruntungnya bisa belajar sama om Ridho dari Search.Agency buat belajar gimana sih cara pasang Google Analytics 4 yang bener?
Apa aja sih Perbedaan Google Analytics 4 dan Universal Analytics
Sebelum memasang Google Analytics 4, kita perlu pahami mengapa GA4 dan Universal Analytics itu berbeda?
GA4 Based on Event
GA4 mendasarkan analitik berdasarkan event yang terjadi. Dengan kata lain GA4 mendeteksi terjadinya event tertentu sebelum mengirimkan report ke dashboard analitik kita. Sementara analytics semua data akan dikirimkan oleh tag js yang kita pasang di website
GA Universal Mengirimkan Semua Data
GA Universal Analytics mengirimkan semua data tracking ke dashboard user, seringkali kita gak tahu mana data yang penting dari hasil laporan analytics kita. Bisa dibilang UA analytics mengirimkan laporan super lengkap untuk semua jenis kejadian interaksi user dengan website kita.
Google Analytics 4 sedikit berbeda, karena based on events, kita bisa menggunakan Analytics hanya untuk mengukur metrik-metrik tertentu yang ingin kita ukur
Mitos GA4 Hanya untuk Website Jualan
Memang, kebanyakan mereka yang sudah beralih menggunakan GA4 adalah website besar yang melibatkan penjualan, atau transaksi di website mereka, website seperti e-commerce menggunakan GA4 untuk melakukan tracking sejauh mana pengalaman pengguna mereka berinteraksi.
Apakah mereka hanya melakukan pencarian? membandingkan beberapa item sejenis, memutuskan memasukkan item ke dalam keranjang atau sampai melakukan pembelian produk.
Untuk blog, kita juga bisa memanfaatkan Google Analytics 4 untuk blog, tidak harus selalu dalam bentuk transaksi produk karena kita umumnya tidak memiliki produk yang dijual. GA4 dapat membantu blogger untuk memahami pengalaman interaksi pembaca mereka, apakah mereka melakukan klik pada sebuah tautan dalam halaman. Atau fitur apa yang paling banyak mendapatkan perhatian user di dalam blog kita.
Secara tidak langsung GA4 bisa memberi tahu kita best practices user experience di blog kita. Jadi nih, kita bisa evaluasi apakah pemberian table of content itu memudahkan pengguna, atau sebaliknya, apakah related post menarik minat pembaca atau tidak. Dan seterusnya
Cara Pasang Google Analytics 4 di WP Menggunakan GTM
Untuk memasang Google Analytics 4 di blog wordpress kita membutuhkan beberapa tools. Yang pertama adalah property Google Analytics 4, kedua adalah Google Tag Manager dan yang ketiga plugin Google Tag Manager.
Memulai Setting Google Analytics 4
- Pertama bukalah dashboard Google Analytics kita. Dan masuk ke bagian admin.
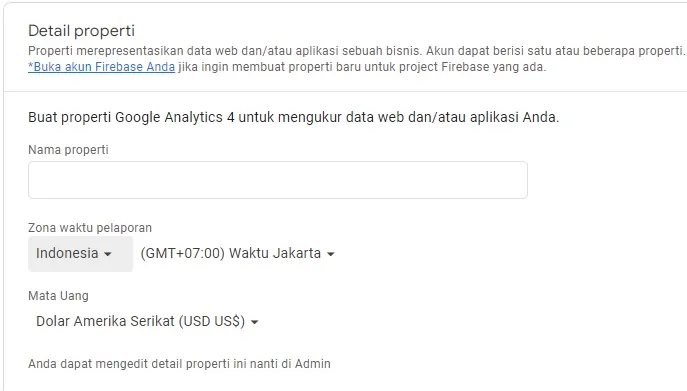
- Buat sebuah property baru, beri nama property jangan lupa set time zonenya Indonesia, sesuai timezone kota teman-teman. Untuk currency bebas mau pake USD atau IDR

- Buat jenisnya untuk pengukuran web, masukan detail lain yang ingin kita ukur
- Setelah property berhasil di buat klik bagian aliran data/data streamer
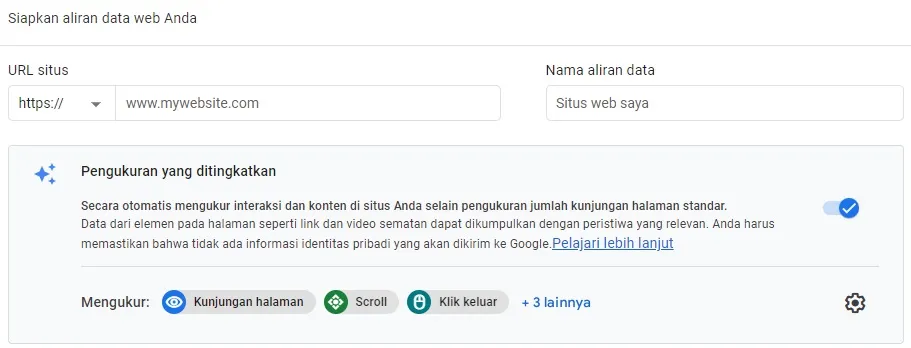
- Di sini jika kita belum membuat langkah nomor 3 biasanya datanya kosong, maka buat sebuah aliran data baru bertipe web

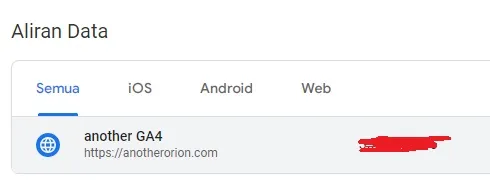
- Klik pada aliran data yang ada pada tabel di bawah untuk mendapatkan ID pengukuran

- Copykan ID penelusuran yang ditandai dengan awalan G-XXX (untuk UA kodenya adalah UA-XXX)

Setelah sampai di tahap ini kita berpindah ke Google Tag Manager
Mengkonfigurasi Google Tag Manager
- Buka halaman tagmanager.google.com
- Jika belum mendaftar silahkan daftarkan akun gmail kamu terlebih dahulu
- Kemudian create account untuk membuat satu akun GTM untuk mengukur GA4 kita nantinya
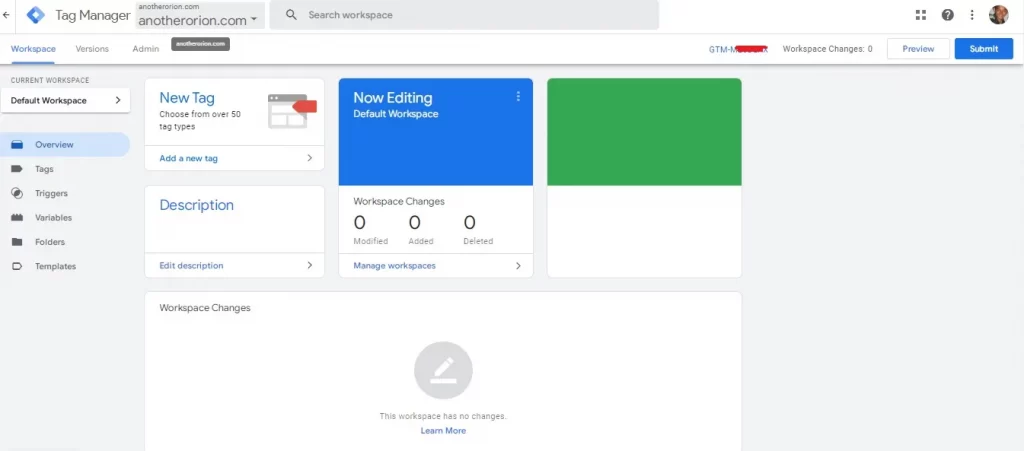
- Kemudian kita akan diarahkan ke tampilan workspace dari akun GTM tersebut

- Klik tombol add new tag
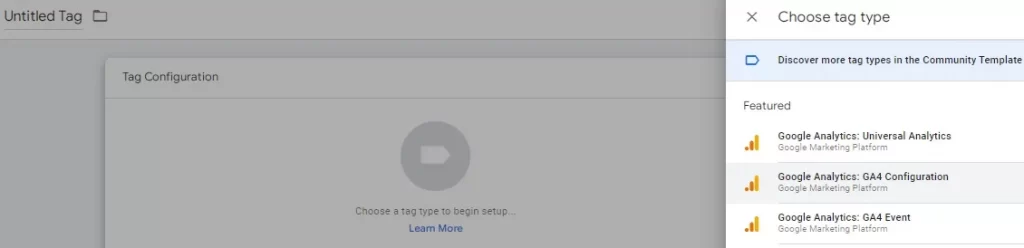
- Berikan nama Tag baru di pojok kiri atas dan klik bagian tag configuration atau tombol pensil di sudut kanan atas, pilih Google Analytics 4 Configuration

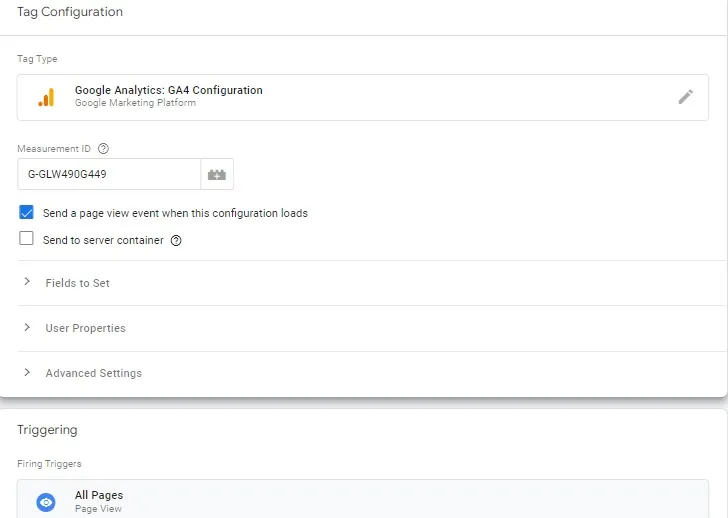
- Masukan ID pengukuran Google Analytics yang tadi kita buat di dalam kolom Measurement ID GTM

- Selanjutnya untuk bagian triggering klik dan tambahkan opsinya All Page (page view)
- Balik ke Bagian workspace GTM dan lakukan submit untuk menyimpan konfigurasi GTM
Mengkonfigurasi GTM di WordPress
Agar memudahkan kita memasang Google Tag Manager di WordPress kita dapat menggunakan bantuan plugin bernama Google Tag Manager for WordPress. Dengan menggunakan plugin ini kita tidak perlu memasang dua kode yang harus dipasang di GTM tapi cukup memasang ID GTM milik kita
- Install plugin Google Tag Manager for WordPress
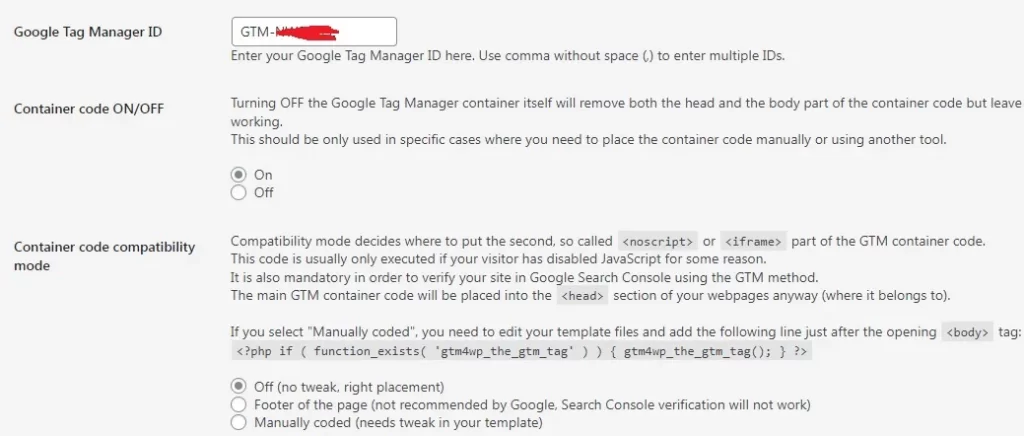
- Masukkan kode GTM ID kita di dalam plugin

- Ada baiknya container ID diset ON dan container compability di set OFF, (oh ya setelah disave sering kali container ID di OFF kan paksa jadi ON kan lagi dan harus save ulang
Menguji Instalasi Google Analytics 4 di WordPress
Lho sebentar, kita kan belum pasang kode Google Analytics 4 di WordPress nya? Kok sudah mau diuji?
Yess, karena kita menggunakan Google Tag Manager, dan GTM nanti yang akan memanggil script Google Analytics 4 dan kita gak perlu memasukan kode pelacakan GA4 di blog kita.
Pengecekan di Google Tag Manager
Oke lanjut untuk melakukan pengujian instalasi Google Analytics 4 kita sudah benar atau belum kita balik lagi ke Google Tag Manager.
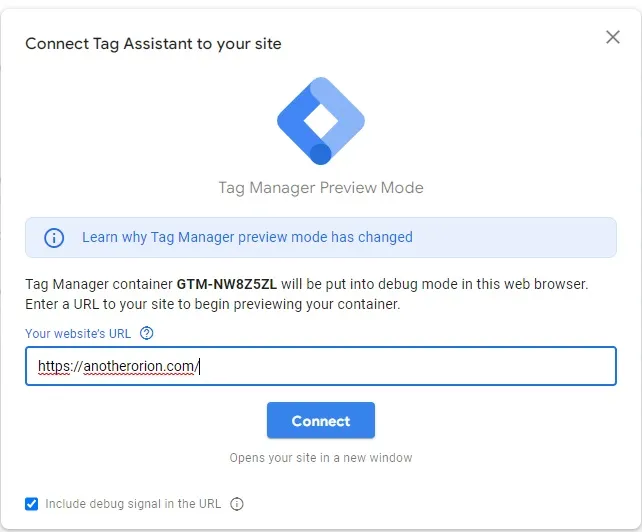
- Di bagian tab Workspace GTM klik tombol preview di bagian kanan atas
- GTM akan membuka halaman baru bernama Tag assistant, masukan url blog kita di dalam kolom tag assistant dan klik connect

- Sebuah tab baru akan dibuka tag assistant yang meload halaman url blog kita
- Selanjutnya balik ke tab tag assistant dan kita mendapat info bahwa tag sudah terkoneksi, klik continue
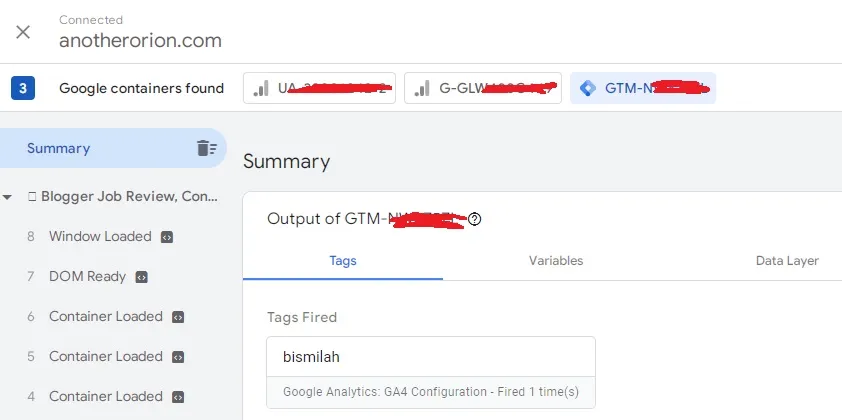
- Di bagian atas kita bisa melihat property apa saja yang terlihat yaitu GA 4 dan GTM, di kasusku karena aku hubungkan dengan UA maka UA pun terdeteksi

- Klik bagian google container found tab GTM pastikan pada tab Tags, kode GA 4 configuration ditandai sebagai Tags Fired
Pengecekan di Dashboard Google Analytics 4
Setelah Kode GA4 ditandai fired di tag assistants, kita buka lagi halaman blog kita yang dibuka oleh tag assistant dan menguji apakah data tersebut sudah terdeteksi di dashboard Google Analytics 4 kita.
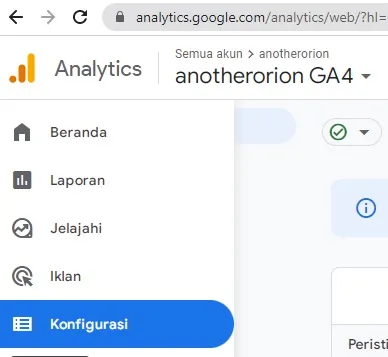
- Masuk ke Dashboard Property GA 4 yang sudah kita buat klik tab Konfigurasi pada sisi kiri layar

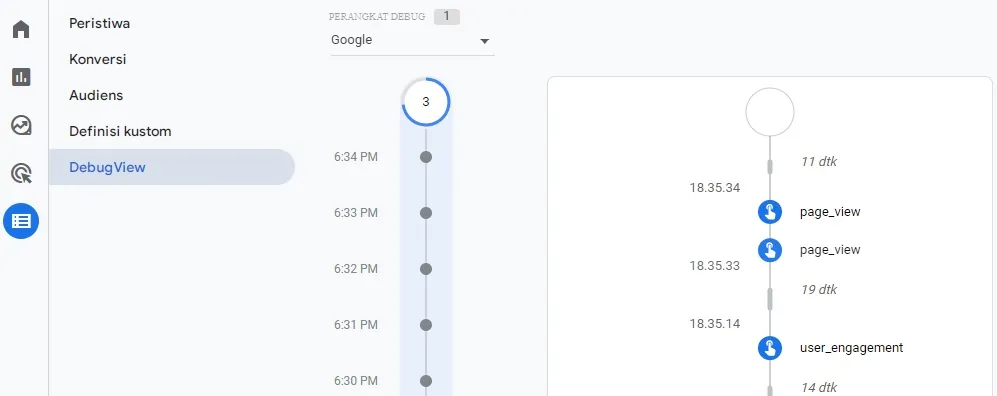
- Masuk ke bagian debug view
- Di halaman blog yang dibuka tag assistant coba lakukan scroll atau pindah halaman ke artikel, atau lainnya
- Pada tampilan debug view, jika interaksi kita akan terdeteksi di Debug View, maka proses pemasangan GA4 kita telah berhasil

Oh ya, untuk debug view kali pertama biasanya data yang terkirim akan cukup lama. Jadi pending dulu, kemudian, data pageview keseluruhan biasanya akan dikirimkan pada next day, sedikit berbeda dengan Google Universal Analytics, di Google Analytics 4 memang masih seperti itu adanya. Tapi setidaknya, dengan kita belajar cara pasang Google Analytics 4 ini kita sudah siap jika nanti Google menghentikan layanan Universal Analytics.
Jika ada pertanyaan terkait cara pasang Google Analytics 4, boleh banget share di kolom komentar.
Seri Artikel Tutorial Google Analytics Lengkap
- Cara Install GA4 Blogger Tanpa GTM
- Cara Install GA4 di WordPress (GTM version)
- Cara Pasang GA4 di Blogspot (GTM version)
- Cara Membuat laporan pageview artikel GA4
- Cara melacak penjualan e-commerce GA4
- Cara Mengatasi Masalah GA4 Pageview Tidak Tampil
- Cara Menghapus Property Google Analytics Tidak Terpakai




















Thanks ya Mas sharingnya. GA4 sy udah bisa. Td sy cek kunjungan real time udh terbaca. Cuma di GTM, bagian google containers forms gak muncul yg bagian GTM. Knp ya kira2?
dibagian mana mbak? tag assistant kah? coba cek apa mbak ada di tab G-XXX (GA4) atau GTM-XXX (GTM) untuk melihat bagian GTM ada di tab GTMnya
mantap nih langsung jadi tinggal yang lain bagaimana ini, harus mindah satu2 ya
apane mas sik satu satu? hihihi
Yeay…. Tutorialnya lengkap banget, kak. Terimakasih ya.
eh yu tapi itu gak bisa diterapkan di WP.com sistemnya beda
Oalah ada install pluginnya ya, kirain sama kayak di blogspot. Makanya bingung mau taro kode tag managernya dimana, akhirnya wordpressku sudah terhubung dan bisa eksplor fitur lainnya. Makasih panduan tutorial untuk wp nya Mas, membantu banget.
Btw ngubah bahasa di GA nya gimana ya Mas, bingung juga udah pake VPN tapi bahasanya gak juga berubah. Banyak istilah yang beda dan harus diterjemahin dulu kalau mau lakuin hhi
Sepertinya dari pengaturan akun Google kita mas untuk preferensi bahasanya
njih mas Andri sama2 nggih
Alhamdulillah tercerahkan kenapa sampe Google Analytic mau dihapus, jujurly aq sedih juga kalo harus migrasi dari GA ke GA4 mas. Ya wes kalo gitu, tak tunggu artikel buat pasang GA4 di Blogspot ya mas.
siap ditunggu ya
Yeaay, ikuti cara Mas Priyo jadi bisa dong, terima kasih ya Mas.
moga udah benar sih caraku ini 😀
amin mbak tinggal belajar track event nya ini juga masih belajar kok